網(wǎng)站導(dǎo)航菜單設(shè)計(jì)分析
來源:【易網(wǎng)】做網(wǎng)站設(shè)計(jì)/建設(shè)/制作/改版公司 | 更新:2018-11-05
述
網(wǎng)站導(dǎo)航設(shè)計(jì)是結(jié)構(gòu)層面設(shè)計(jì)中的主要工作之一。但是很多用戶時(shí)常在瀏覽一些站點(diǎn)時(shí)因?yàn)闆]有方便的導(dǎo)航系統(tǒng)而苦惱,原因是這些網(wǎng)站缺乏針對(duì)性和方便的導(dǎo)航系統(tǒng),也沒有提供有助于讓我找到所需信息的幫助,他們把所有的導(dǎo)航信息都放置在雜亂的按鈕和文本鏈接上,使用戶很難找到自己要訪問的頁面。

因此,我們在進(jìn)行網(wǎng)站導(dǎo)航設(shè)計(jì)時(shí),應(yīng)該綜合考慮客戶的需求以及網(wǎng)站的結(jié)構(gòu),從以下幾個(gè)方面著手設(shè)計(jì):
1、導(dǎo)航菜單的設(shè)計(jì)應(yīng)具備易用性
網(wǎng)站的導(dǎo)航,包括頂部、底部和側(cè)面的導(dǎo)航都應(yīng)該盡可能地對(duì)用戶友好、易用,保證用戶“想”看到的在盡可能的顯眼位置,導(dǎo)航里的各要素應(yīng)該反映出各個(gè)目錄和子目錄,以及各個(gè)主題之間的邏輯性、相關(guān)性,幫助用戶找到主要相關(guān)內(nèi)容。
1.1 設(shè)計(jì)輔助導(dǎo)航。
為用戶提供一個(gè)直觀的指示,讓用戶知道現(xiàn)在所在網(wǎng)站的位置,每一級(jí)位置的名稱都得有鏈接可返回,在每一個(gè)網(wǎng)頁都必須包括輔助導(dǎo)航以及左上角的網(wǎng)站LOGO標(biāo)識(shí)。
1.2 設(shè)置網(wǎng)站LOGO鏈接
每一個(gè)出現(xiàn)的網(wǎng)站LOGO都要加上回到網(wǎng)站首頁的鏈接,因?yàn)榇蟛糠钟脩粢呀?jīng)習(xí)慣了點(diǎn)擊網(wǎng)站LOGO作為回到網(wǎng)站首頁的方法。
1.3 導(dǎo)航條的位置
在屏幕上的一個(gè)網(wǎng)頁實(shí)際上可以有五個(gè)基本區(qū)域來放置導(dǎo)航元素:頂部、底部、左側(cè)、右側(cè)和中央。各個(gè)位置都有其優(yōu)缺點(diǎn)。
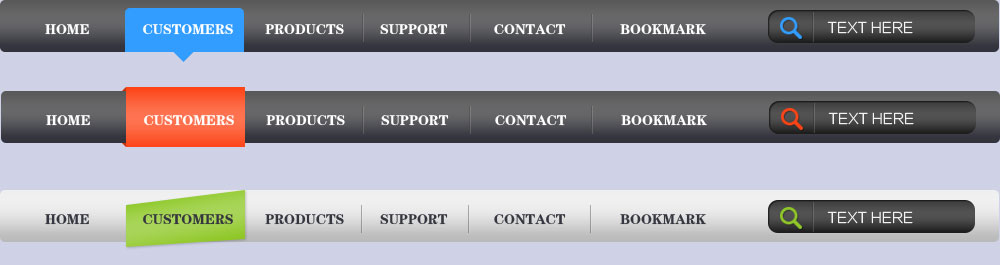
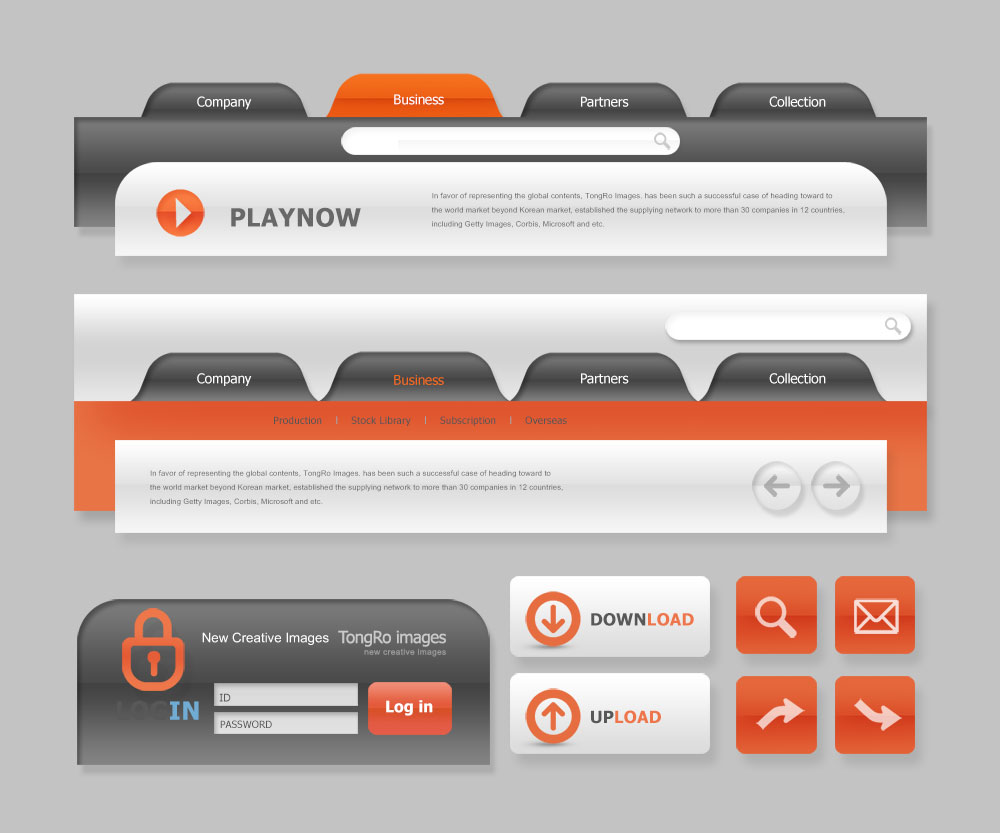
頂部導(dǎo)航:把導(dǎo)航元素放在頂部可以迅速地顯示出來,是一種常用方式。
底部導(dǎo)航:在通常情況下,底部導(dǎo)航?jīng)]有多在意義,一般只作為頁面標(biāo)簽和公司品牌的介紹,不建議在屏幕底部設(shè)計(jì)導(dǎo)航。
左側(cè)導(dǎo)航:這是網(wǎng)頁導(dǎo)航的一種普遍方式。
右側(cè)導(dǎo)航:一般只用于放置廣告、交叉鏈接以及輔助的導(dǎo)航形式。
中心導(dǎo)航:一般只有在首頁上才可把重要的導(dǎo)航元素如圖形按鈕或圖像畫面放在頁在的中心。
主導(dǎo)航條的位置應(yīng)該在接近頂部或網(wǎng)頁左側(cè)的位置,如果因?yàn)閮?nèi)容過多需要子導(dǎo)航時(shí),要讓用戶容易地分辨出哪個(gè)是主導(dǎo)航條,哪個(gè)是某主題的子導(dǎo)航條。
1.4 設(shè)置聯(lián)系信息。
進(jìn)入“聯(lián)系我們”網(wǎng)頁的鏈接或者直接呈現(xiàn)詳細(xì)的聯(lián)系方式都必須在網(wǎng)站的任何一個(gè)網(wǎng)頁中可以找到。
1.5 導(dǎo)航的使用方法應(yīng)該簡單
導(dǎo)航的使用必須得盡可能的簡單,避免使用下拉或彈出式菜單導(dǎo)航,如果沒辦法一定得用,那么菜單的層次不要超過兩層。
1.6 設(shè)計(jì)網(wǎng)頁標(biāo)簽
用戶在訪問網(wǎng)站的過程中通常會(huì)問“我在哪?”,因此在進(jìn)行導(dǎo)航設(shè)計(jì)應(yīng)該考慮如何讓用戶知道現(xiàn)在所看的網(wǎng)頁是什么、現(xiàn)在所看網(wǎng)頁的相關(guān)網(wǎng)頁是什么。
一個(gè)高級(jí)的網(wǎng)頁標(biāo)簽形式可以加入關(guān)于位置的許多信息,這就是我們常說的所在位置,這種類型我們也可以稱深度測量,因?yàn)樗苯语@示了用戶在站點(diǎn)中的位置,如下所示:
首頁 > 作品展示 > 網(wǎng)站設(shè)計(jì) > 作品1
注:在這種情況下,在所在位置里前面三個(gè)都可以鏈接,而在第四個(gè)時(shí)字體是加粗的,表明了我們現(xiàn)在所處的位置,同時(shí)配合導(dǎo)航的顏色高亮,可以達(dá)到視覺直觀指示的效果。這種方式能夠很直接明了的提示用戶我在哪?而它一般都放在主導(dǎo)航條的下方。
1.7 對(duì)已瀏覽過的網(wǎng)頁給出提示
在網(wǎng)上查看信息的時(shí)候總會(huì)出現(xiàn)一個(gè)這樣的問題:我們經(jīng)常會(huì)看到重復(fù)看的信息才發(fā)現(xiàn)以前憶訪問過這里。如何有效的避免這種情況?我們可以采用顏色來區(qū)分,未被點(diǎn)擊的是一種顏色,點(diǎn)擊過后的又是另外一種顏色,用站點(diǎn)樣式來實(shí)現(xiàn)。
1.8 設(shè)置登陸退出口
登陸入口和退出登陸出口要在全網(wǎng)站的每一個(gè)網(wǎng)頁都可以找到,讓用戶進(jìn)入任一網(wǎng)頁都可以登陸和退出。

2、導(dǎo)航菜單的設(shè)計(jì)應(yīng)具備功能性
導(dǎo)航的功能設(shè)計(jì)可以提高或降低整個(gè)網(wǎng)站的表現(xiàn),功能完善的導(dǎo)航可以讓用戶快速地找到他們想要的東西,否則就會(huì)“趕走”用戶。
2.1 導(dǎo)航內(nèi)容明顯的區(qū)別
導(dǎo)航的目錄或主題種類必須得清晰,不要讓用戶困惑,而且如果有需要突出主要網(wǎng)頁的區(qū)域,則應(yīng)該與一般網(wǎng)頁在視覺上有所區(qū)別。
2.2 導(dǎo)航的鏈接必須全是有效鏈接
無論是一般導(dǎo)航還是有下拉菜單的導(dǎo)航,里面的所有文字都應(yīng)該是有效的鏈接。
2.3 準(zhǔn)確的導(dǎo)航文字描述
用戶在點(diǎn)擊導(dǎo)航鏈接前對(duì)他們所找的東西有一個(gè)大概的了解,鏈接上的文字必須能準(zhǔn)確描述鏈接所到達(dá)的網(wǎng)頁內(nèi)容。
2.4 搜索導(dǎo)航結(jié)果
搜索的結(jié)果一定不要出現(xiàn)“無法找到”的結(jié)果,這是很讓用戶失望的,如果無法精確找出結(jié)果,搜索功能應(yīng)該實(shí)現(xiàn)對(duì)錯(cuò)字,類似產(chǎn)品或相關(guān)產(chǎn)品給出一個(gè)相近的模糊結(jié)果。
3、導(dǎo)航菜單的設(shè)計(jì)應(yīng)保持與網(wǎng)站風(fēng)格的一致性
不管為導(dǎo)航選擇了哪種位置,即便是幾乎所有的位置都使用了,對(duì)不同類型的導(dǎo)航來說,所有的一切必須保持一致性。如果主導(dǎo)航在上部,輔助導(dǎo)航在在部,就仍保持原樣。在標(biāo)志頁和其他頁間,導(dǎo)航的變換是可能的,但一般來講仍應(yīng)充分考慮穩(wěn)定性和一致性,不能有太大的跳躍。
總之,在進(jìn)行網(wǎng)站導(dǎo)航設(shè)計(jì)時(shí),不管站點(diǎn)的形式如何,導(dǎo)航的目標(biāo)是能夠簡單地幫助用戶找到他們的路線。一個(gè)好的導(dǎo)航方式能夠幫助用戶回答諸如“我在哪?”、“我能去哪?”、“如何到達(dá)想去的地方?”、“我以前來過這里嗎?”和“如何回到曾經(jīng)去過的地方?“等問題。